
どうも、はやて(@hayate_cwrkh5)です。
「自分のブログにインスタを組み込みたいけど、やり方がわからないな...」
という方や、今後インスタを組み込もうと思っている初心者ブロガーさんに送ります(*^^*)
たった1分でだれでも簡単にできちゃうのでオススメでーす!
インスタを埋め込むなら「InstaWidget」
今回紹介するのは「InstaWidget」という、ブログにインスタを埋め込めるブログパーツです*\(^o^)/*
もちろん無料です。笑
タイプは2種類

表示の方法は2種類とシンプル。
- ユーザー名サンプル
- ハッシュタグサンプル
のどちらかを選ぶスタイルになりますが、基本ユーザー名サンプルでOKでしょう。笑
こちらのブログパーツでは、
- フォロー数の表示
- フォロワー数の表示
- アイコン画像の表示
- 自己紹介の表示
- フォローボタンが設置されてる
などなど、これが基本的な構造になってるので、難しい作業はいらずに導入できちゃいます!
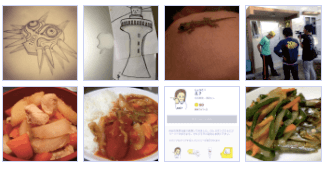
完成図はこんな感じ。

ぼくはスマホに表示させていますが、もちろんパソコンでも使うことができます!
ブログだけだと少し、真面目な雰囲氣だったりが出ちゃいがちなので、インスタを載せることで日常感を出すために組み込んでます!
インスタをブログに埋め込むまでの流れ

サイトを開いたら「早速作ってみる」をクリック。

クリックすると、上記のような画面が表示されます。
すぐ実装できるように、1つずつ説明していきますね!
1. ユーザー名
これはいわずもがなで、あなたのインスタのユーザー名を入力してください!
ちなみに今回は「ユーザー名サンプル」の紹介なので、「ハッシュタグ」は入力しないでOKです!
2. ブログパーツ幅
表示されるパーツの幅を変更できます。
初期設定は「300px」となっているので、いじるのが面倒な方はこのままでOKです!(ぼくも300pxのままです)
こだわりたい方は、ご自身のブログに合わせて変えてみてください!
3. 表示関連
- ユーザーアイコン
- ユーザー紹介文
- フォローボタン
- フォロワー
- 外枠
の5項目がありますが、初期設定はすべて「表示」になっています。
ここもこだわりがない方はそのままで、ある方はご自由に変更なさってください!
4. カラー
- 外枠の色
- 文字の色
- 背景の色
の3ヶ所の色を変更できます。
ぼくは写真を一番目立たせたかったので初期設定から変更していません!
5. 写真の表示・非表示
非表示にするとこうなります。

せっかくの写真がなくなります。笑
さみしいので、初期設定の「表示」のままをおすすめします。笑
6. 写真間の幅

写真間の幅とは、この写真たちの間のこと。
ちなみにこれは初期設定の5pxですが、これもほぼいじらなくていいかと!
7. 写真効果などの編集
- 写真効果
- レイアウト
- シェアボタン
- 写真の枠
の4つが編集できます。
写真効果には
- フェードイン
- フェードアウト
- なし
の3種類があって、初期設定では「なし」になっています。
▼フェードインの場合

画像をクリックしようとすると、少し明るくなります。
▼フェードアウトの場合

明るいのから、ハッキリになります。
なお、どちらも「シェアボタン」は表示の設定です。
▼レイアウトに関して
初期設定は横3枚×縦2枚。
「横4枚×縦2枚」

「横4枚×縦3枚」

必要に応じて変えられますが、スマホ版に組み込むのであれば初期設定のままがおすすめ!
枚数的にも、画像の綺麗さもよいです!
まとめると...
全部初期設定ならば、ユーザー名を入力してコードを貼り付けるだけ!笑
だから「たったの1分」でインスタを埋め込めるってことなのだ!笑
コードはコピーしたら、ブログの好きな場所に貼り付けするだけ!
ぼくは、
デザイン→スマートフォン→フッタ→ページ下に貼っています(*^^*)
おわりに
インスタの写真をブログに表示させることで、ブログカラーも出てきやすくなりますよ(^_−)−☆
たったの1分ですぐできるので、ぜひお試しあれ〜!

